Table of Contents
- Informazioni generali
- L'editor grafico
- Gruppo pulsanti di selezione
- Gruppo pulsanti creazione elementi grafici
- Gruppo pulsanti di gestione degli allineamenti
- Gruppo di pulsanti per la gestione degli spostamenti
- Gruppo di pulsanti per la gestione delle posizioni relative
- Altri pulsanti
- Il visualizzatore di ordini
Informazioni generali
Il nuovo componente Workflow Designer si propone di realizzare l'editing degli script di workflow (WFA) in maniera grafica, attraverso una forma proprietaria del formalismo delle Reti di Petri.
E' prevista anche una modalità di sola visualizzazione, utilizzata per mostrare lo stato di un ordine.
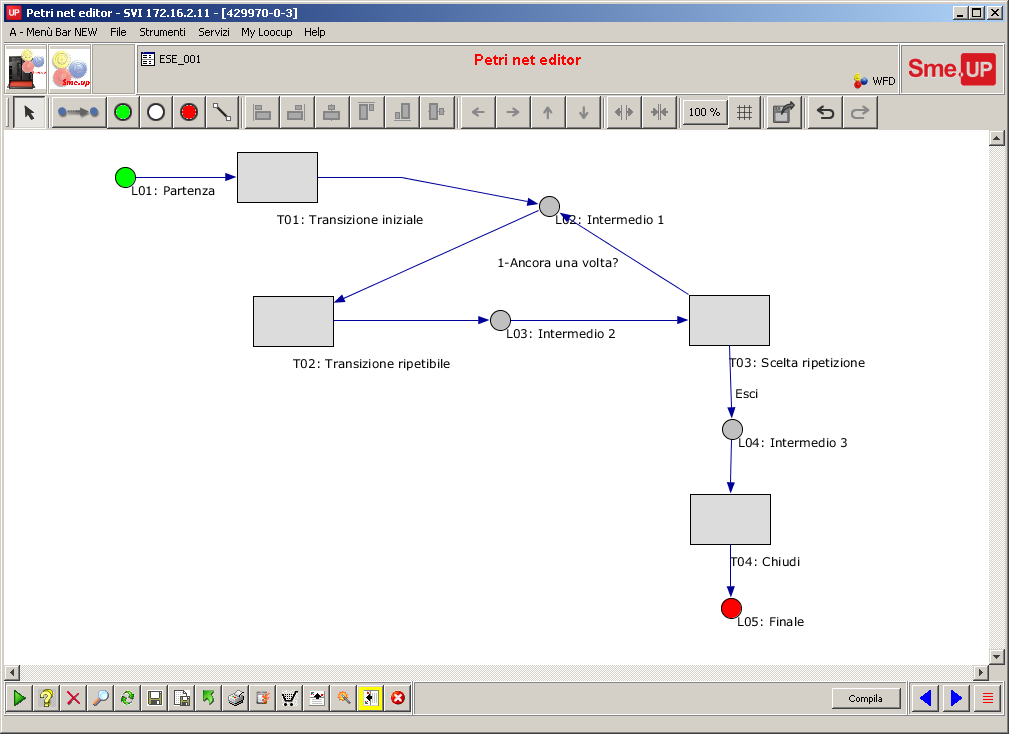
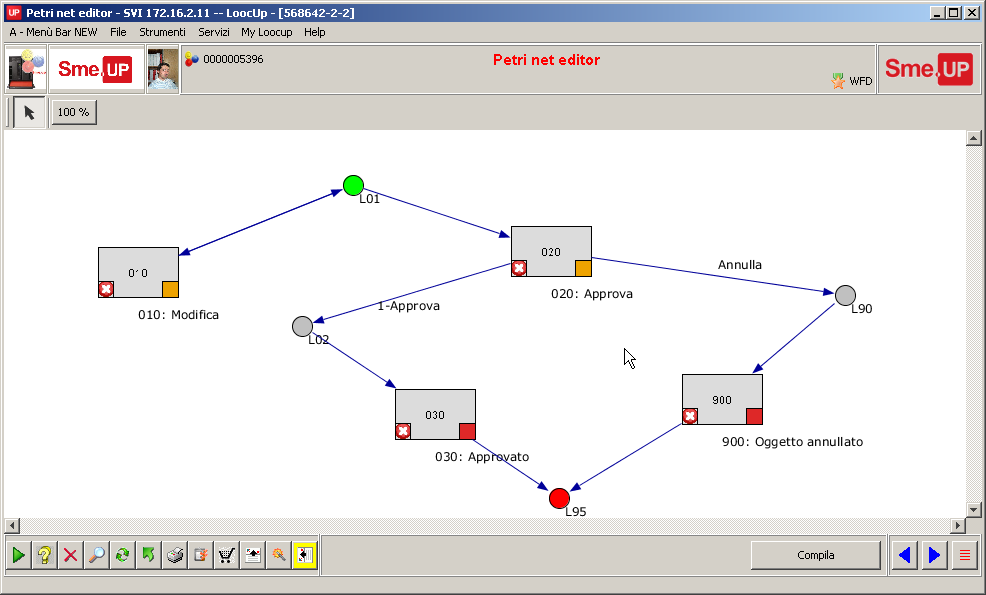
L'editor grafico
 |
L'editor grafico è un modulo di LoocUp, come tale la sua struttura è comune a tutti gli altri moduli: dall'alto al basso troviamo i menù, la barra del titolo, l'area specifica per ogni modulo e la barra dei pulsanti.
Ci concentreremo sull'area specifica. Questa è composta da due parti: in alto una pulsantiera e nella parte centrale il diagramma del workflow.
La pulsantiera fornisce l'accesso a tutte le funzionalità grafiche ed è divisa in vari gruppi di pulsanti.
Analizziamo questi gruppi, procedendo da sinistra a destra.
Gruppo pulsanti di selezione
 |
E' composto da un solo pulsante. Quando questo pulsante è selezionato consente di scegliere uno o più elementi grafici. Per scegliere un solo elemento basta cliccarci sopra, mentre se si desidera la selezione multipla è necessario mantenere premuto il tasto sinistro del mouse e trascinare fino a selezionare gli elementi grafici di interesse. Al termine della procedura le transizioni e i luoghi selezionati presenteranno dei quadrati bianchi ai lati, mentre gli archi presenteranno dei pallini verdi.
 |
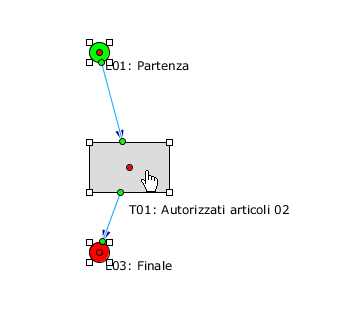
Nel centro di un arco o di una transizione selezionata comparirà un pallino rosso, posizionandosi sopra questo il mouse assumerà la forma di 4 frecce,
 |
questo indica la possibilità di creare un arco di collegamento.
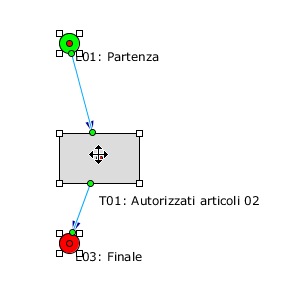
Quando il mouse è dentro il perimetro della figura, ma non è sopra il pallino rosso centrale, assume la forma di una mano, per indicare la possibilità di spostare l'elemento o gli elementi selezionati.
NOTA Nel caso in cui si desiderasse spostare elementi grafici ad un livello di zoom molto elevato, potrebbe capitare che non esista spazio per "prendere" una figura: Il pallino rosso occuperebbe tutta l'area e l'azione diventerebbe non sposta ma crea arco. In questo caso o si riduce il livello di zoom prima di trascinare o si utilizzano le frecce di spostamento.
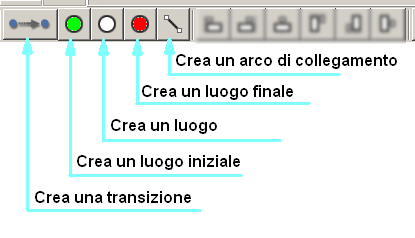
Gruppo pulsanti creazione elementi grafici
 |
E' composto da:
- Pulsante per la creazione di una transizione
- Pulsante per la creazione di un luogo iniziale
- Pulsante per la creazione di un luogo
- Pulsante per la creazione di un luogo finale
- Pulsante per la creazione di un arco.
Attenzione inoltre ai luoghi non collegati a transizioni: tutti questi elementi grafici nel momento in cui il grafico viene salvato (e quindi convertito in script) vengono persi.
Per la creazione di archi si può, una volta selezionato l'apposito pulsante, posizionarsi nel centro di una transizione e un luogo, premere il tasto destro e trascinare fino al luogo o alla transizione da collegare. Analoga procedura si può seguire quando si è in modalità di selezione.
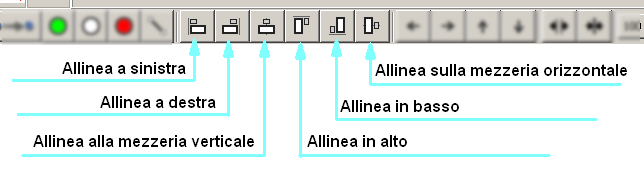
Gruppo pulsanti di gestione degli allineamenti
 |
E' composto da:
- Pulsante per allineare a destra
- Pulsante per allineare a sinistra
- Pulsante per allineare sulla mezzeria verticale
- Pulsante per allineare in alto
- Pulsante per allineare in basso
- Pulsante per allineare sulla mezzeria orizzontale
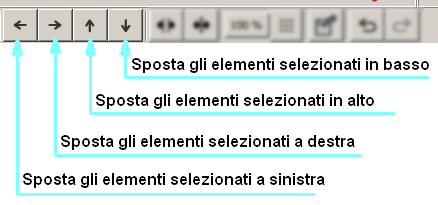
Gruppo di pulsanti per la gestione degli spostamenti
 |
E' composto da:
- Sposta a sinistra
- Sposta a destra
- Sposta in basso
- Sposta in alto
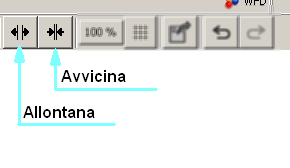
Gruppo di pulsanti per la gestione delle posizioni relative
 |
E' composto da:
- Pulsante per allontanare due o più luoghi e o transizioni
- Pulsante per avvicinare due o più luoghi e o transizioni
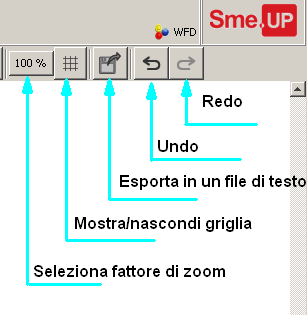
Altri pulsanti
 |
- Gruppo pulsanti gestione Zoom e griglia:
- Pulsante per definire il fattore di Zoom.
- Pulsante per mostrare/nascondere la griglia di allineamento
- Pulsante per definire il fattore di Zoom.
- Gruppo pulsanti gestione esportazione
- E' composto dal pulsante per la esportazione. Consente di salvare il workflow in un file esterno all'AS400, scegliendo tra vari formati, compreso quello di SmeUp.
- E' composto dal pulsante per la esportazione. Consente di salvare il workflow in un file esterno all'AS400, scegliendo tra vari formati, compreso quello di SmeUp.
- Gruppo pulsanti gestione undo e redo
- Undo
- Redo
- Undo
Il visualizzatore di ordini
 |
Il componente WFD in modalità visualizzatore di ordini, aggiunge delle informazioni su ogni impegno aggiungendo due icone in basso.
In basso a sinistra troviamo l'informazione sull'esecuzione dell'impegno: un baffo verde indica che è stato eseguito, una croce rossa indica che non è è stato eseguito.
In basso a destra troviamo l'informazione sullo stato dell'impegno, rappresentato con un quadratino di vari colori secondo la seguente tabella:
 |
 |
 |
 |
 |
 |
Lo stato eseguito è rappresentato da un baffetto verde, mentre lo stato non eseguito è rappresentato da una X bianca su sfondo rosso.
Add new attachment
Only authorized users are allowed to upload new attachments.
G’day (anonymous guest)
My Prefs
JSPWiki v2.8.0
