Table of Contents
- L'approccio Sme.UP alla H.C.I.
- Introduzione
- Il modello Single Source
- Interfaccia Component Based
- Ingresso nel sistema
- I menu (???)
- I principali componenti
- Scheda
- Albero / Lista
- Matrice - Tabella
- Bottiniera
- Grafico
- Input Form
- Label
- Grafica
- Immagini e icone
- Colori
- Transizioni
- Operatività generale
- Opzioni oggetto
- Drill Oggetto
- Navigazione
- Help contestuale
- DA QUI IN GIU' FORSE ANDREBBE IN UN DOCUMENTO DIVERSO, OPPURE METTIMAMO UNA SEMPLICE DESCRIZIONE CON RIMANDO
- Le forme di input
- Tastiera
- Barcode
- Voce
- File e Database
- Campo
- API
- Le forme di output (non sono sicuro che vada qui)
- Stampa
- Suono
- File e database
- API
L'approccio Sme.UP alla H.C.I.
Introduzione
- In questo documento verrà presentato l'approccio di Sme.UP ERP alla H.C.I. (Human Computer Interaction)
- Verranno descritti i diversi client di Sme.UP ERP e come questi interagiscono con l'utente
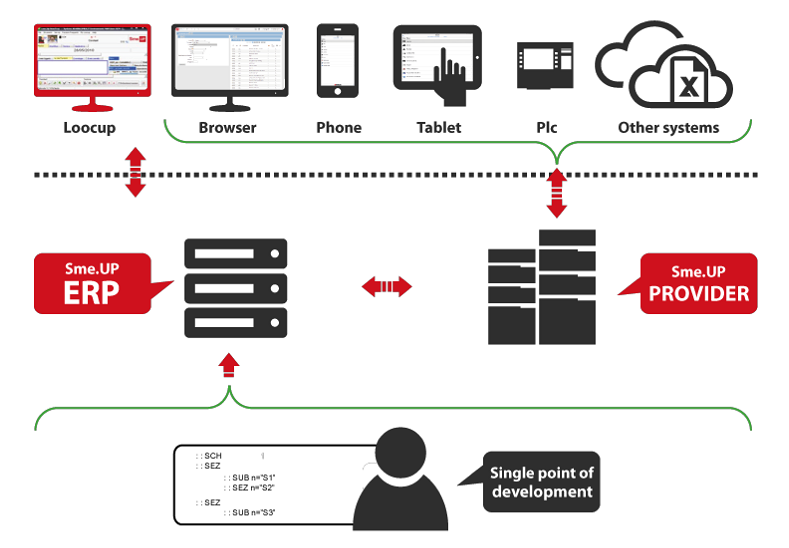
Il modello Single Source
concetti da sviluppare brevemente:- Single point of development -> Multi-device
- Riuso del software
- Riuso delle compentenze
- Scripting e configurazioni -> Sviluppo efficiente
 |
Interfaccia Component Based
Spiegare come e perchè Sme.UP si basa sui componenti
- cos'è un compente per Sme.UP
- come vengono sviluppati i componeti
- come prendono forma nei diversi device
{Schema: schema astratto di una scheda e dei componenti che possono comporla}
Ingresso nel sistema
Cosa succede quado si entra in Sme.UP: differenze tra i vari device
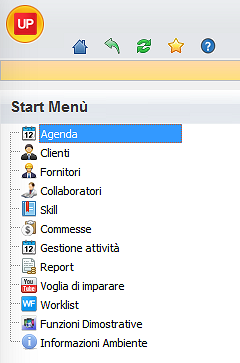
{Screenshot: Ingresso Looc.UP}
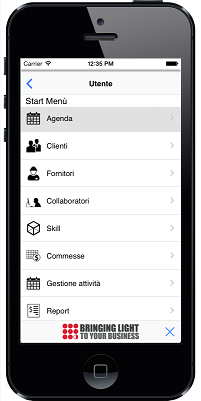
{Screenshot: Ingresso Mob.UP}
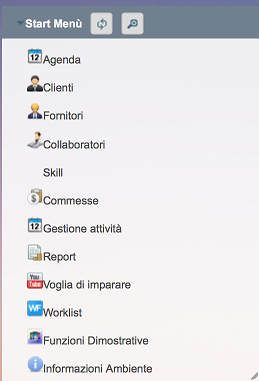
{Screenshot: Ingresso Web.UP}
I menu (???)
I principali componenti
Scheda
- Breve descizione (1 riga)
- Immagini possibilmente su 1 riga
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
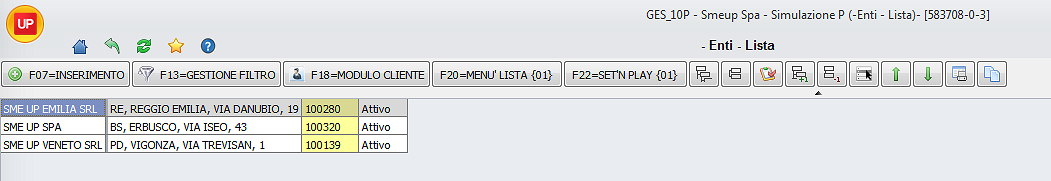
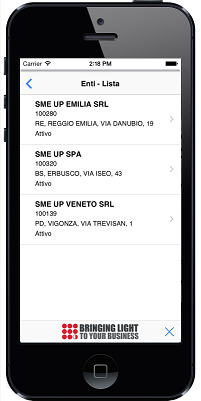
Albero / Lista
- Breve descizione (1 riga)
- Immagini possibilmente su 1 riga
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
 |
 |
 |
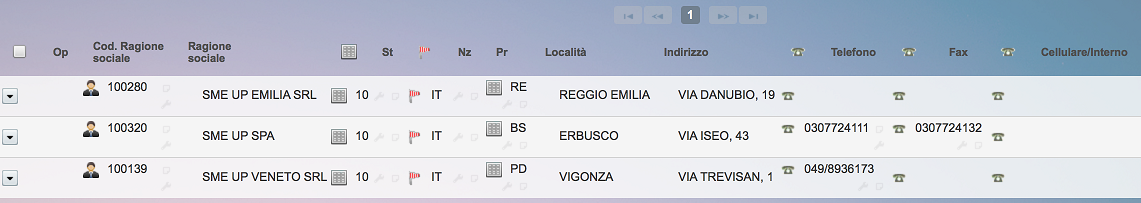
Matrice - Tabella
- Breve descizione (1 riga)
- Immagini possibilmente su 1 riga
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
- Looc.UP (client-server)
 |
- Mobile
 |
- Web
 |
Bottiniera
- Breve descizione (1 riga)
- Immagini possibilmente su 1 riga
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
Grafico
- Breve descizione (1 riga)
- Immagini possibilmente su 1 riga
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
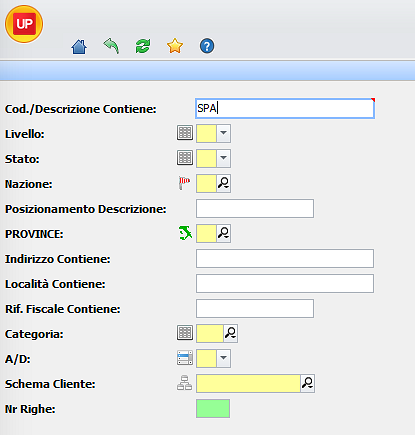
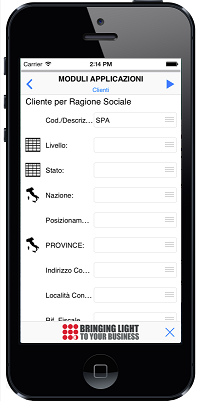
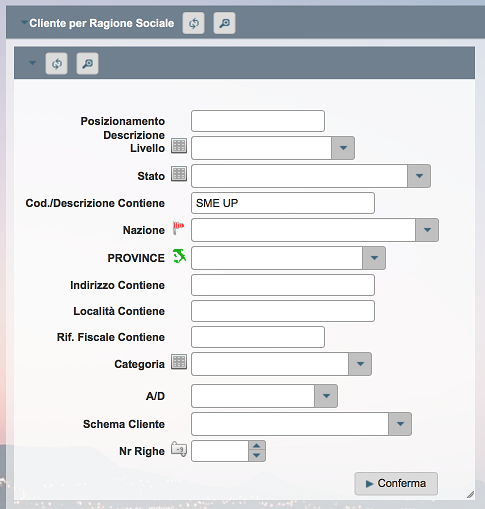
Input Form
- Breve descizione (1 riga)
- Immagini possibilmente su 1 riga
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
- Looc.UP (client-server)
 |
- Mobile
 |
- Web
 |
Label
- Breve descizione (1 riga)
- Immagini possibilmente su 1 riga
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
Grafica
- cosa si intende per grafica?
Immagini e icone
- Immagini possibilmente su 1 riga
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
Colori
come esemplificare????
Transizioni
come esemplificare????
Operatività generale
- descrizioni i principali paradigmi di interazione in Sme.UP e le loro forme nei diversi device
Opzioni oggetto
- cosa significa
{Screenshot: in Looc.UP}
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
Drill Oggetto
- cosa significa
{Screenshot: in Looc.UP}
{Screenshot: in Mob.UP}
{Screenshot: in Web.UP}
Navigazione
- cosa significa?? tenere??
Help contestuale
- cosa significa?? tenere??
DA QUI IN GIU' FORSE ANDREBBE IN UN DOCUMENTO DIVERSO, OPPURE METTIMAMO UNA SEMPLICE DESCRIZIONE CON RIMANDO
Le forme di input
-- come Sme.UP prende informazioni dal mondo che lo circonda
Tastiera
Barcode
Voce
File e Database
Campo
API
Le forme di output (non sono sicuro che vada qui)
-- come Sme.UP comunica verso il mondo esterno Stampa
Suono
File e database
API
Add new attachment
Only authorized users are allowed to upload new attachments.
G’day (anonymous guest)
My Prefs
JSPWiki v2.8.0
